Template For Kompozer S
Hi, Has anyone had any problems with XHTML and Kompozer in the past, if so what can you do about it? I've recently taken up Web Design as a new.

It is important to know what a template is before learning about kompozer templates. What is a template? Sybase Sql Advantage 12.5. We can tell that the templates are same as letter heads. The structures of the templates are same and they also have same graphical form.
KompoZer is a complete web authoring system that combines web file management and easy-to-use WYSIWYG web page editing. KompoZer is designed to be extremely easy to. Feb 06, 2012 I am trying to make a website. I need a basic body code to add the the website. I am using Kompozer. If you could write your own or give me a like to a. Sent your new template to KompoZer project at postmaster@kompozer.net or gimp-werkstatt@gmx.de to be added to the template engine +.
Generally in a web site, the same template is used. It is said that the blank sheet is the common template. As we all know that the template has two parts - boilerplate which cannot be changed for any page and the second one can be changed or modified. Now we know about template, let us discuss about.
What do you mean by a kompozer template? Kompozer templates are a step ahead of the normal template. The block part and the flow part are the two parts of the edible portion of the kompozer templates. While the block portion resemble rest of the HTML blocks and contain divisions or blocks just as paragraphs.
You can add many items as per the requirements as it is repetitive in nature. Flow items of the Kompozer templates are contained inside the other blocks, within the line. For instance, changing some words of a paragraph is similar to flow items. How can you make Kompozer templates? The first step in creating a template is opening a blank template. The templates are created along with the transitional HTML by default. The common contents are added now.
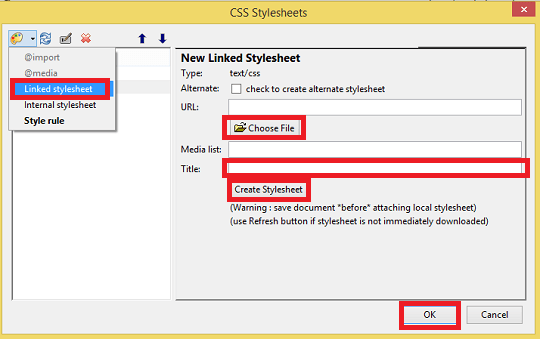
Before creating the Kompozer templates in the format of the style sheet, save the template first. You have to include the editable areas now. Add dummy data to finish the page layout. This data can later be edited. Go to file and click save to and give a template file name and your kompozer template is saved.
Finally we the HTML file. You can check the video tutorial for kompozer at to learn the step by step procedure to learn creating kompozer templates and much more.
Block's editing Mark the blocks which requires editing. Click the HTML tag for selecting.
When you right click the HTML tag, you get the option to make the templates editable Name the block, by going to 'insert an editable area' and select ok Editing Flow Items Highlight the items that you want to edit. Select insert templates, insert editable area Save it by naming the block. How to use Kompozer templates? Save and close a template first to create a page based on template. It should be noted that HTML is used to create kompozer templates which are used to create pages. Templates are not used to create XHTML documents Save the templates as *.mzt. Page creation.
Select create new document with template in a file to create a page. The document will contain the boiler plates, the labels and the sample text.
Delete the sample text and fill the new text. Save the page, you can also edit it by using menu commands. It is easy to create and modify the kompozer templates. A video tutorial is found which can help you in learning process about these templates in You should be satisfied with the video and then buy the product. To discover more about Kompozer templates in video tutorial on Some Other Useful Resources For More on For SEO Go To.